
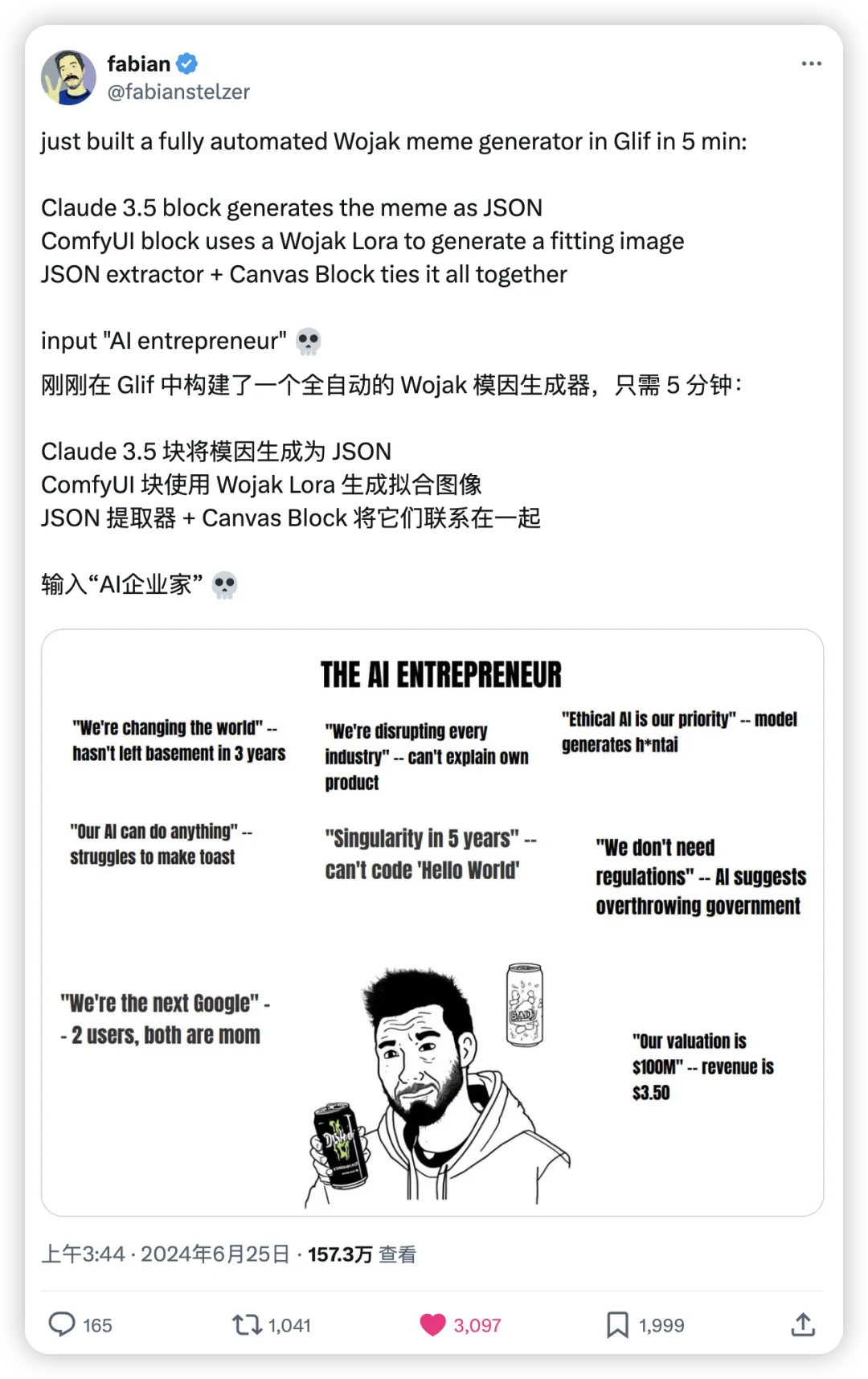
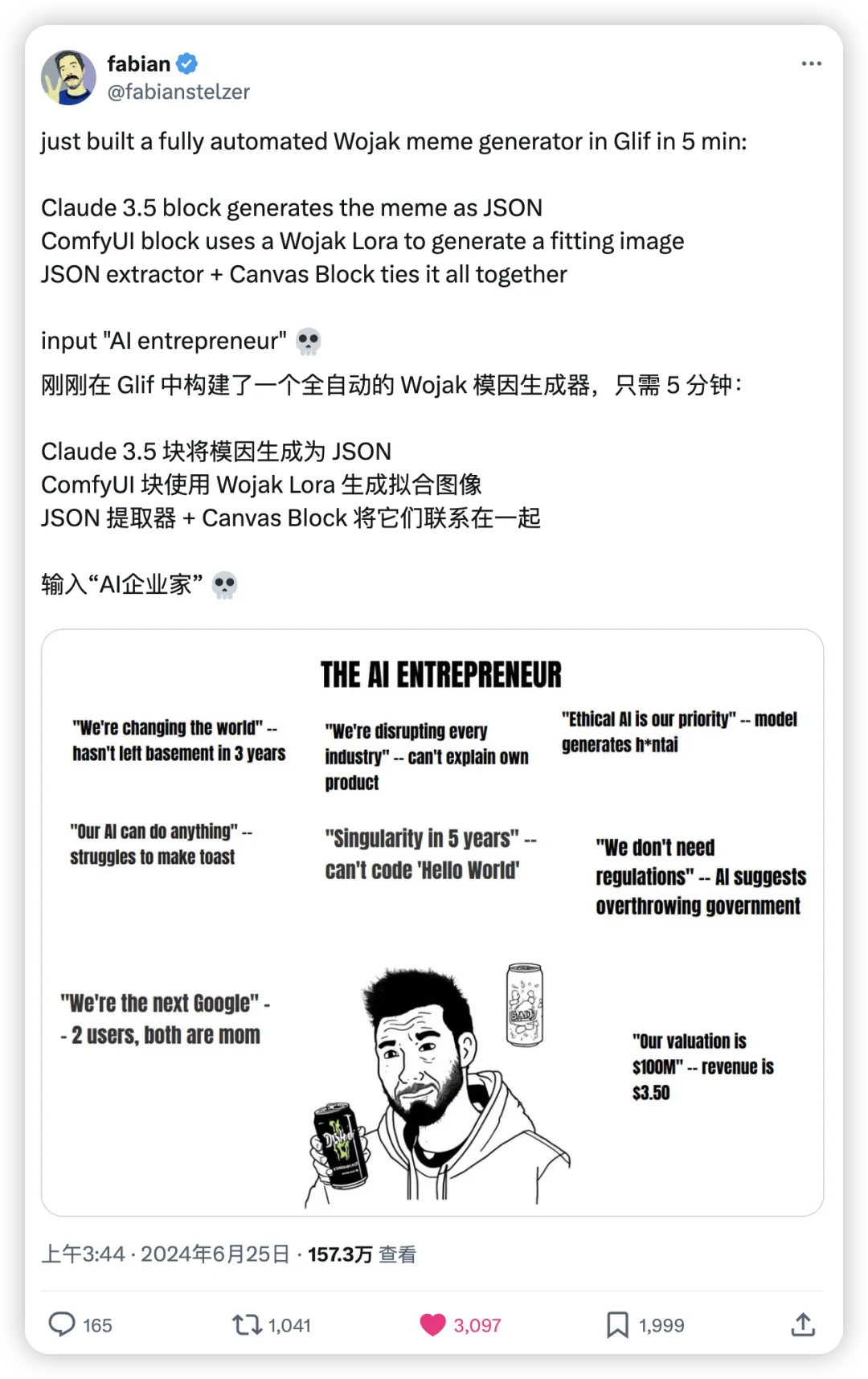
推特上有这么一个作者,今天早上只用了五分钟,使用了 Claude 3.5、ComfyUI、JSON 提取器等模块,搭建了个生成 meme 梗图的生成器,截止目前已经 157.3w 人看过。

无数网友都拥挤上这个名为 Glif 的小网站,创作,魔改,分享。
而现在,每分钟都有上百张 meme 诞生。

推特上网友也在纷纷晒自己做的梗图。




这到底是怎么做到的呢?不急让我们娓娓道来。
首先先来介绍一下什么是 Glif. Glif 就跟 Langflow、Coze 有点类似,通过低代码或无代码的方式,并提供了非常多的工具作为节点,搭建工作流,创建出一个应用,或者说是创建 Agent.
官网:https://glif.app/
官方介绍:https://docs.glif.app/


稍微查了查,好像拿了两轮融资。

自今年开始,Glif 才做了一系列密集更新,不过之前都不温不火的,直到今天,创始人搓了一个 WOJAK MEME GENERATOR,一把把这个 Glif 带火了。
Wojak:一种简单黑色轮廓卡通画,类似于国内的熊猫头。
Meme:幽默梗图。

目前 Glif 完全免费,用户还可以点击【Remix】查看作者的“源码”并进行改编。

还可以点击【Embed】,嵌入到 html 中,即拥有一个可设置样式的 glif 播放器。


五分钟就创建好了真的假的?都是英文的能不能生成中文?
实践出真知,我们去看看作者的“底裤”,我们先截个长图,看看整个工作流。

我们可以发现,作者只用了五个节点就搞定了。
其中页面左侧为创建工作流的画布,右侧为调试框。第一步作者先创建了一个输入框。

第二步,接入一个大语言模型,用于输出梗图上的文字。这里作者用的是 Cladue-3.5,还写了一些 Prompt 预设。我们可以微调一下,比如加一个“用中文输出”的 Prompt.

Prompt(供参考学习):

System Prompt(供参考学习):

第三步,创建一个 JSON 的节点,用来承接上一步大模型的输出。

第四步,调用模型来生成一个梗图中间的头像,这里作者选用的是他自己之前做好的一个 Glif.

第五步,生成最终的画布。

以上,即是作者创建的全流程。

经过我们的不断探索,发现 Glif 真的是个宝藏网站。
首先,它上面内嵌了个 ComfyUI.

然后,它还做了一个浏览器插件。


此外,就在编写这篇推文的此时此刻,作者起床了,并添加了 Controlnet 做了一个小更新,可以自己上传图片来做梗图。

当然了我们也没闲着,微调了一版,直接通过 API 部署到扣子上了!扫码就能玩(但可能生成的有点小慢)。

再放几张刚刚群友生成的梗图。



Glif 能做的当然不止如此,比如有个创作者又新搞了个“停止做某事”的梗图生成器。


文章来自于微信公众号“特工宇宙”,作者 “特工少女”

发评论,每天都得现金奖励!超多礼品等你来拿
登录 后,在评论区留言并审核通过后,即可获得现金奖励,奖励规则可见: 查看奖励规则