
去年AI兴起了以后,很多人都在做自己的AI工具或者是AI产品,
可是要做一个产品想来容易,实际做起来却没那么简单。主要是大家都被岗位的划分给隔离开来,在公司里上班基本上都是专精前端或者后端,很少有机会让你做全栈开发的。
我自己这一年多也折腾了几个 AI 方向的小产品,比如用AI做过资讯网站之类的,做过AI绘本。为了搞这些我确实学了些前端,发现Vue这些框架对我不难,但画页面布局、做效果这些对我来说有点难,自己的时间也不允许我把前端的东西学一遍。
我估计前端同学一样有类似搞不明白后端的烦恼,今天我给大家演示一个用低代码工具和AI搭建商品智能评测导购功能。对想跨出自身专业的限制,自己独立完成产品开发、用AI实现自己想法的同学绝对有帮助。
我用的低代码工具是Zion,支持前端UI、后端数据库的构建和Web、小程序的多端发布,让应用能快速上线。 工具入口是:https://go.functorz.com/K0IELziG ,或者直接点击文章末尾的“阅读原文”。
它还有一大特征是工具中已经内置了把 AI 嵌入的功能,通过提前预设AI提示词,以及一些界面化的操作就能把AI集成到要开发的产品里。

产品设计
无论用什么工具开发产品,都需要有先有一个产品的设计,这一步不管有没有AI也省略不了。 今天我给大家演示用低代码工具和AI搭建的产品是商品智能评测导购。产品的功能用例如下:

前面的功能跟普通的购物应用没有什么区别,用户在应用上可以选择分类或者搜索商品,然后可以查看商品列表,在列表的基础上选择商品进行商品详情的查看,这里我们在商品详情上添加一个商品智能评测的AI机器人,作为用户的专属智能导购。
有了功能用例后,我们还需要初步分析一下业务的结构,比如下面这个业务结构。

这样才能知道实现产品需要哪些数据模型。之前很多人会把需求描述给ChatGPT让AI帮忙设计数据表,我看Zion内测的功能中有一个让AI根据PRD生成数据模型的功能,一经确认后可以直接在产品的后端创建数据表。

大家可以在Zion上注册用户后,期待一下要发布的这个功能。注册入口:https://go.functorz.com/K0IELziG ,或者点击文章末尾的“阅读原文”。
低代码拖拽实现应用页面的交互
不管AI再怎么强,也得有产品界面能让AI跟人交互才行,这里我带大家用 Zion 里的低代码工具,快速实现一个应用页面的交互。
进入Zion的操作界面,创建自己的项目后,我们可以选择时创建小程序页还是网页,网页支持三端布局的兼容,小程序则专门针对小程序生态。

我们先创建一个商品列表的页面,新建页面后再工具栏中选择列表组件,用于展示商品列表。

商品列表的数据都来自于我们项目的数据库。
创建商品数据表
我们按照下面的步骤,点击顶部菜单的数据Tab,进行数据表的创建

数据模型设置好后,点击右上角的后端同步按钮,就能在应用的后端创建好数据表。

后端创建好数据表后,我们还需要在其中添加一些数据,这里可以单条添加也可以按照格式批量导入数据。

显示商品列表
有了数据后,我们就可以在列表组上配置它要加载的商品数据了,操作方式见图的标注。

列表绑定好数据后,我们向列表中添加图片组件和文字组件用于展示商品图片和名称,这些数据的展示都可以在右侧操作栏中通过界面选择来完成, 比如商品图片的内容选择:组件内数据 / list /item /商品图片。

给列表项配置好数据后,点击右侧的实时预览,我们就能看到页面效果了。

在右侧操作栏可以继续调整页面的样式,让它变得更好看一些,里面支持很多样式的设置,可以在使用时根据设计稿来调整页面。

接下来继续在列表项上增加点击行为,点击后跳转到对应的商品详情页。

关于页面搭建的能力,大家可以在使用时继续探索,接下来的重点是我们要在商品详情页嵌入AI的能力。
为产品嵌入AI功能
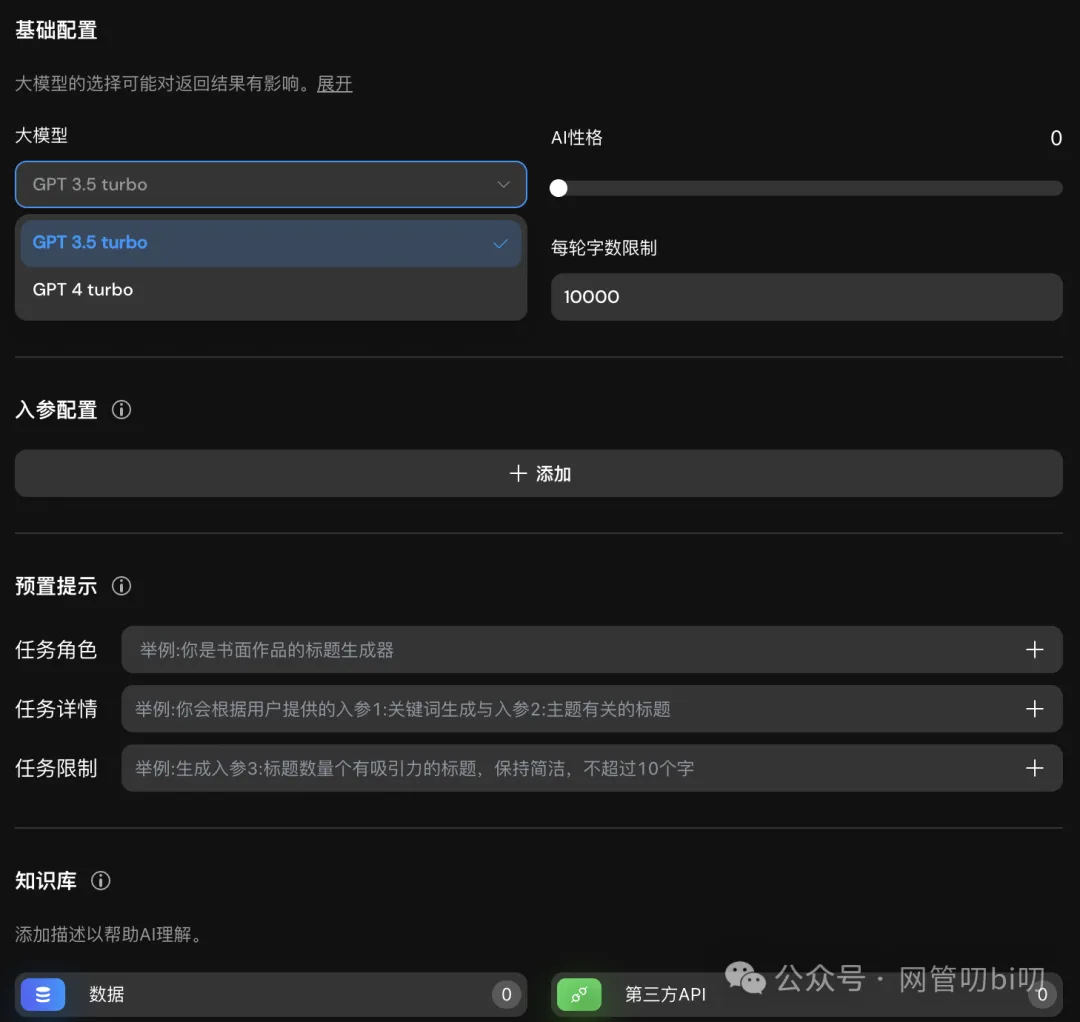
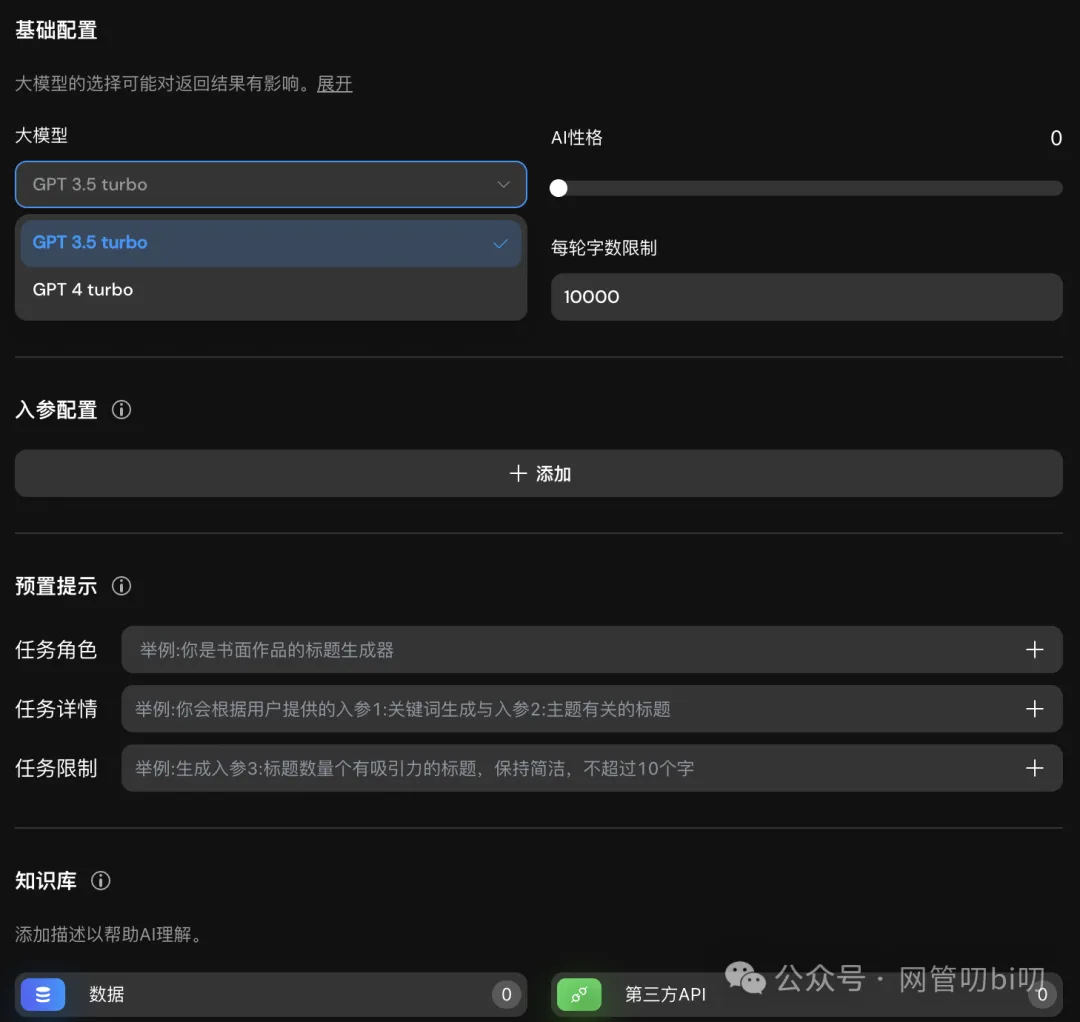
Zion 中现在是内嵌了 AI 开发的能力,支持我们向自己的项目中添加 GPT 3.5 和 GPT4 的功能应用。

点击工作台上方的AI tab 就能对AI进行预置配置,其中一个比较好的特色是在GPT提示词里可以引用页面参数嵌入到提示词中,同时以项目的数据库作为知识库,这两个步骤操作起来很便捷,可以看我下面的操作演示。

有了项目中的数据为基础,AI就能更好地理解我们的项目,同时利用页面数据作为提示词能让AI根据不同的页面做出不同的数据反馈。
我这里给AI指定了一个任务,让它作为3C测评专家,为页面参数商品ID对应的产品撰写测评和购买建议

商品ID就是我们上面设置的入参,设置完成AI后我们可以直接向上面图中演示的那样,测试一下效果,给定一个商品ID让AI为我们生成对应的内容。

当然答复里有ID为2 的商品 XXX,显得有点怪,这个可以在预置提示词里告诉AI不要在回复里加这段话。
比 AI 能读取数据库信息回答你的提问更关键的是还要能把AI的请求嵌入到产品的交互流程中,这点我觉得Zion做的比较好,通过一些界面上的操作就能把AI请求和应答嵌入到产品交互中去。
比如下面这样,我在产品详情页里埋一个数据,用来存放AI的应答数据。

接下来按照下图的指示,在页面上拖放一个富文本组件用来显示这个页面数据。再拖放一个按钮,把它的点击行为设置成调用我们刚才配置好的AI任务,点击的过程中会把商品ID传递给AI任务,这样AI就知道是给哪个产品些测评啦。

上面的操作就绪后,点击后端部署,我们就能在实时预览中看到产品页面与AI的交互啦。

是不是很Nice,我这里简单起见给大家演示的是最基本的展示AI回复的能力,其实Zion里可以设置很多与AI交互成功后的行为,比如把应答数据更新到我们业务的数据表中。 像下面这样设置AI成功应答后更新项目的商品表。

除了这些外,Zion还支持把与AI的多轮对话行为嵌入到产品交互中,提供灵活的RAG引擎和多数据源集成能力,支持局部向量化处理。同时还允许自定义结构化输出,灵活性十分强大。
注册Zion后创建项目后会有10万个免费的Token,这个Token数能支持你深度体验各种AI能力,比自己什么还没干先给ChatGPT充钱不香多了
注册入口:https://go.functorz.com/K0IELziG 或者点击文章末尾的“阅读原文”。
总结
今天带大家用低代码工具演示了一下怎么快速开发产品并在产品流程中集成AI能力,现在这个时代,开发的岗位职能严重螺丝钉化,以前后端前端不分离还能自己做做前端,后来前后端分离了,几年下来感觉靠自己独立完成产品开发越来越难。所以我们也要学会用一些低代码这样的工具,帮助我们实现跨工种开发。
今天使用的低代码工具是Zion ,说是低代码工具,其实人家是一个完整的平台,除了今天给大家介绍的功能外,Zion平台里面还提供账号体系、主流的支付接口,信小程序框架和组件等功能,相当于把一个完整的产品会用到的主流都能都在平台里预置提供了,再结合今天介绍的AI Agent,能让你的想法快速上线,落地到商业场景。
文章来源于“网管叨bi叨”,作者“KevinYan11 ”

发评论,每天都得现金奖励!超多礼品等你来拿
登录 后,在评论区留言并审核通过后,即可获得现金奖励,奖励规则可见: 查看奖励规则