
LUI 还是 GUI,AI 时代的产品交互应该遵循怎样的产品交互原则,在 2023 年被讨论过很多次,似乎大家得到的共识是,需要 LUI,但 GUI 也是不可少的。
而作为 AI 搜索产品的成功突围者,Perplexity 在 AI-Native 上交互探索的尝试是值得研究和学习的,这篇文章就是从用户界面交互设计的原则来分析 Perplexity 的交互,过去的成功经验(雅各布·尼尔森于 1994 年提出的交互原则),仍然可以指导当下 AI-Native 的产品设计。
本文作者:Matt Moore,曾在 WeWork、Uber、Sonder、Lime 等任职,从事界面设计和人机交互工作。
文章转载自推特用户宝玉的翻译版本,Founder Park 有所调整。
原文:https://mttmr.com/2024/01/10/perplexitys-high-bar-for-ux-in-the-age-of-ai/
2023 年标志着计算技术新纪元的开始。迄今为止,生成式 AI 主要关注于技术层面的发展。同时,大多数 AI 产品仍然在使用最初模型提供商设计的聊天界面(类似 ChatGPT),就像早期个人电脑时代的命令行界面,这对用户能力提出了较高的要求。
但现在是 2024 年了。Perplexity 凭借其在 AI 原生产品用户体验领域的创新,逐渐崭露头角。他们正在改变我们使用 AI 搜索网络的方式。Twitter 上的热烈讨论和他们获得的贝索斯资助的 B 轮融资,足以证明他们正走在正确的道路上。
他们成功的关键之一在于,将目光投向过去。鉴于人类的行为进化缓慢,我们可以借鉴一些基本原则。1994 年,雅各布·尼尔森(Jakob Nielson)撰写了一篇文章,题为「用户界面设计的十大可用性启发式原则」。下面是 Perplexity 如何有效运用这些原则,取得了巨大成功。
01
让系统状态清晰可见
设计应确保用户随时了解正在发生的事情,通过适时的反馈来实现。

在任何产品中,当用户感知到性能延迟时,向用户显示系统仍在运行是至关重要的。
理想情况下,通过提升系统性能可以缩短等待时间。当这无法实现时,进度指示器成了基本需求。Perplexity 在这方面做得更出色,它能向用户明确展示 LLM 在搜索所需信息时的具体操作。用户可以看到诸如「正在考虑 8 个来源」或「已研究并总结」的提示,这不仅让用户知道系统在运行,还让他们了解其运作方式和这项新技术的工作原理。这样做结果是增强了用户对技术的信任。用户对技术有了更深的理解,感觉更亲切,从而更愿意再次使用这项技术。
02
以用户的自然语言为设计语言
在设计中使用用户熟悉的词汇、短语和概念,而非内部专业术语。应遵循现实生活中的习惯,让信息展示顺序自然合理。

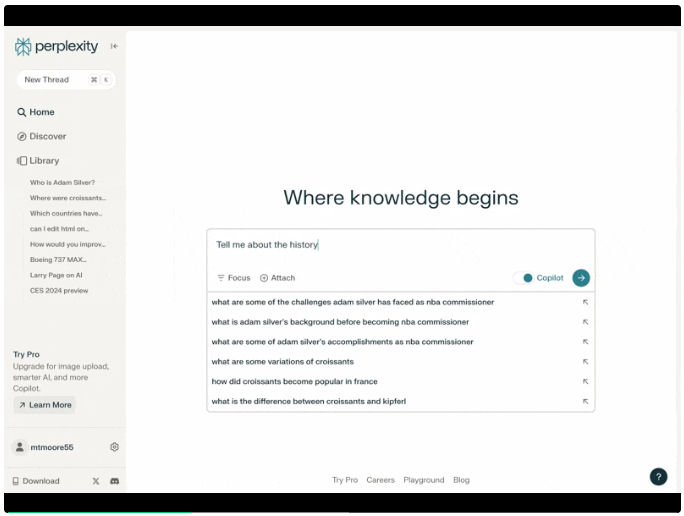
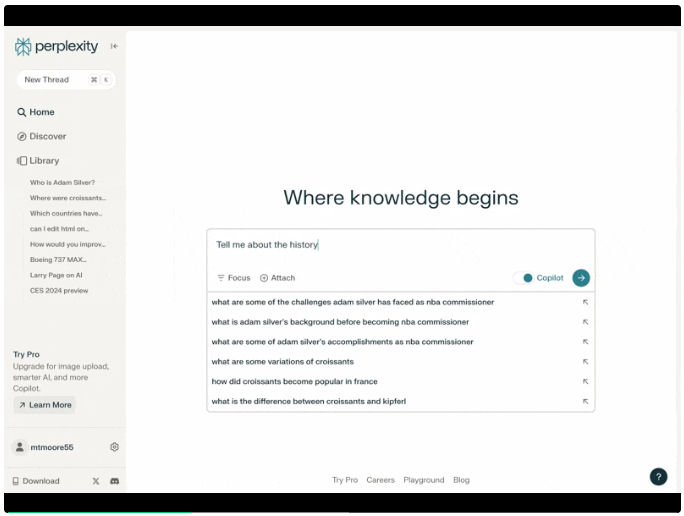
Perplexity 之所以容易理解,是因为它借鉴了人类日常对话的思维模式。
例如,「提出后续问题……」这样的用语就非常接近日常交流的风格。这不仅是个友好的提示,更体现了 Perplexity 的优势:依据你的初次提问,快速精准地优化网络搜索结果。这种用词看起来简单,实则选择恰当的措辞并不容易。结果,产品变得更亲切、不再令人生畏,给人一种前所未有的自然感。
03
赋予用户控制权和自主性
用户常会不经意间执行错误操作。他们需要一个明显的「紧急退出」选项,以便能够在不经历复杂流程的情况下立即撤销这些操作。

AI 聊天产品一般会鼓励用户分享聊天内容,作为一种记录。尽管我作为用户对这些功能的价值感知不强,但 Perplexity 在增强用户控制权方面做得很好。用户可以重新编辑之前的指令来生成新的结果,也可以删除后续的问题和答案。这样,用户就能编辑整个对话序列,形成一个更加精炼且易于分享的内容。
04
保持一致性和遵循标准
用户不需要对不同词汇、情景或行为是否具有相同含义感到困惑。遵循行业和平台的常规惯例。

Perplexity 严格遵循互联网上普遍使用的词汇。当引入新术语或用户界面时,他们常会通过弹出的提示框解释其含义。用户可能不会立即了解所有细节,但 Perplexity 团队让学习和理解新事物变得简单易行。
05
错误预防
虽然清晰的错误提示很关键,但最优秀的设计应着力于从源头避免问题的发生。应当消除易出错的环境,或者在用户确认操作前,检测这些状况并提供确认选择。

这正是 Perplexity 所取得的重大创新之一。当用户的询问预期不能提供具体足够的答案时,Perplexity 会引导用户进一步明确他们的问题。我们可以理解,Perplexity 将答案过于笼统或不具体视作一种失败状态。虽然在搜索产品中这很常见,但令人惊讶的是,其他的搜索服务提供商并没有为此开发出同样精细的解决方案。
请求用户澄清问题,就像人们在日常对话中所做的那样,感觉更加自然。这也进一步增强了用户的信任感。
06
识别优于回忆
通过让元素、动作和选项直观可见,减轻用户的记忆负担。用户不必从界面的一个部分记住信息,然后应用到另一个部分。设计中需要使用的信息(如:字段标签或菜单项)应当在需要时直观展现或易于获取。

这也是 Perplexity 的又一关键创新。其他的生成式 AI 聊天产品往往过分依赖用户的记忆,而非直观识别,这在很大程度上限制了其吸引广泛用户群体的能力。Perplexity 明白,就像很少有人在大型演讲后提问一样,并非所有用户都善于提出后续问题。因此,它会预测用户可能提出的问题,并在每个回答的末尾展示这些问题。
除了提出后续问题外,团队还开发了一个「发现」板块,每日展示新颖而有趣的主题。这些由人工策划的提示,为用户提供了一种即使没有特定问题时也能与产品互动的简便方式。我自己在浏览这些「发现」内容时,经常会受到启发提出后续问题。这成为了一种有趣且全新的方式,让用户与资讯内容互动。
就像从命令行界面演进到图形用户界面一样,Perplexity 通过始终提供基于识别的前进路径,使这项技术更加易于被广大用户接受和使用,这是向前迈出的一大步。
07
灵活性与使用效率
为初学者隐藏的快捷方式——这可以让专家用户的交互更加迅速,从而使设计既适合新手又适合有经验的用户。应允许用户自定义他们经常进行的操作。

键盘快捷键在界面中随处可见。例如,对我们这些技术行业的早期采用者而言,命令 K 是一个极受欢迎的快捷键。这些细节表明,产品致力于满足用户在不同使用阶段的需求。
08
美观且简约的设计
界面不应包含无关或鲜少需要的信息。界面中的每一份额外信息都会与关键信息竞争,从而降低其相对显著性。
界面简洁、友好而现代化。与其他偏重技术和工程设计的产品不同,Perplexity 维持了其亲切且先进的风格。
09
帮助用户识别、诊断并从错误中恢复
错误信息应当用易懂的语言(无需错误代码),准确指出问题所在,并提出建设性的解决方案。
我遇到的唯一「错误」是超出了免费计划中 Co-pilot(高级搜索功能)的使用限额。在这种情况下,系统会清楚地提示状态。一个提示工具会告诉你功能不可用的原因。它明确指出了所需的行动:进行升级。
Perplexity 通过根据需要向用户收集更多信息,有效地避免了错误的发生。最理想的错误信息,其实就是不需要出现的错误信息。
10
提供帮助与文档
最理想的情况是系统无需任何说明文档。然而,有时可能需要提供文档来帮助用户理解如何完成他们的任务。
Perplexity 同样满足了这一点。正如前文所述,他们通过实际使用向用户传授这项新技术的知识。但如果你想深入了解 Perplexity,他们提供了一个简洁的帮助和常见问题解答*部分。由于他们显然致力于让产品本身尽可能简单,所以这一部分也非常简单易懂。
* https://blog.perplexity.ai/faq
看到 Perplexity 如何继续进化将会非常有趣。如果你在 2024 年正在开发以 AI 为核心的产品,不妨参考 Perplexity 的做法:始终记得从过去的经验中学习。
文章来自于微信公众号 “Founder Park”

发评论,每天都得现金奖励!超多礼品等你来拿
登录 后,在评论区留言并审核通过后,即可获得现金奖励,奖励规则可见: 查看奖励规则